
Repeating non-null data in tables
There may be situations where you only want the user to print a table with rows that contain data. This is particularly useful where a user is presented with a table containing many rows. Once the user has selected the rows that are applicable, the print buttons allow the user to print only the information that is relevant.
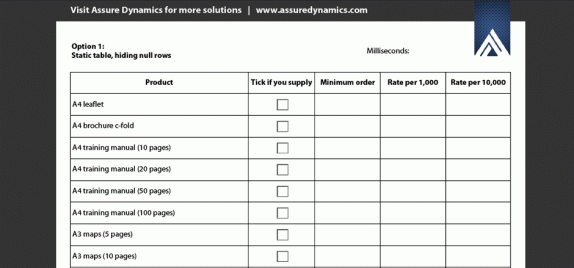
Here is a sample, which examines two options:
Hide the rows that are not selected before printing and then restore after printing.
Hide the page containing the table and show a hidden page, which contains a dynamic table that is populated with the rows that the user has already selected. After printing the original page is restored.
The form contains two print buttons with script in the click and postPrint events. When you have decided on a method, you could mode the portion of the script dealing with presence, to the prePrint event, so that the same behaviour will occur when the user selects print from the menu.
The click event of the print button hiding the null rows includes this loop:
for (var i=0; i<=13; i++) { var oRow = xfa.resolveNode(“Table1.Row1[" + i + "]“); if (oRow.supply.rawValue == “0″) { oRow.presence = “hidden”; } }
We have also included a performance indicator, from John Brinkman’s blog. This indicates that the first option is more efficient, generally completing the hide script within 6 milliseconds. The second option’s performance decreases as more rows need to be duplicated on the second table. For example duplicating 14 rows took on average 35 milliseconds.
Overall, the first option is the cleanest, more robust and more efficient.
You can download the sample here: Assure Dynamics Duplicate table data if not null.
The sample can be opened in Acrobat/Reader. If you want to examine the script you will need to open the sample in LiveCycle Designer ES2.


 Stefan Cameron on Forms
Stefan Cameron on Forms



