
Moving objects around a form
From time to time you may want to allow a user to move objects (in this case buttons) around your form. Here we wanted the user to be able position markers within a grid. The number (caption) of the button related to a particular solution in a table.
This solution is based on the “fly swatter” example by Thom Parker (http://www.pdfscripting.com) and samples by John Brinkman (http://blogs.adobe.com/formfeed/) looking at x, y, w and h properties.
The attached form contains three examples where buttons can be moved within set constraints.
The first example has three sliders for setting red, green, blue values for an image.
The second example uses a single slider to change the size of an image.
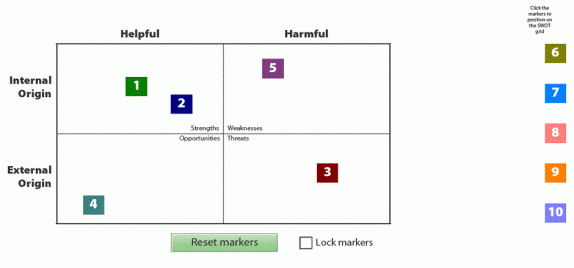
The third has a series of markers, which can be placed within a grid.
The basic approach is to set the x,y coordinates of the object based on the current mouse position.
You will notice that all three examples are in subforms, which are located at 0,0 on the page. This is necessary so that the coordinates of the mouse will match the coordinates of the objects in the subform. If the subform was positioned down and to the right, then the script would need an offset constant.
The main script is in the exit event of the buttons. The first step is to establish the dimensions and position of the rectangle in which you will allow the buttons to move.
var gridX = xfa.layout.x(gridPICK); var gridY = xfa.layout.y(gridPICK); var gridW = xfa.layout.w(gridPICK); var gridH = xfa.layout.h(gridPICK);
The next step is to get the dimensions of the button/marker:
var markerDim = xfa.layout.w(marker1) / 2;
We can then set variables for the x,y coordinates of the mouse position and for the new coordinates of the object.
var mouseX = event.target.mouseX; var newX = (mouseX + "points").toString(); var mouseY = 595.276 - event.target.mouseY; var newY = (mouseY + "points").toString();
The only step left is to determine of the x,y coordinates are within the rectangle or outside the rectangle. If the mouse is outside the rectangle then the coordinates are set to the rectangle boundaries.
if (mouseX <= gridX + markerDim) { this.x = (gridX + markerDim + "points").toString(); } else if (mouseX >= gridX + gridW - markerDim) { this.x = (gridX + gridW - markerDim + "points").toString(); } else { this.x = newX; }
The first two examples only move the buttons along the x-axis only. Whereas the third example moves objects both horizontally and vertically.
Because the script is in the exit event of the buttons, then movement is not in real time and requires the user to click twice. Clicking the first time activates the button, while the second click locates the button in a new position.
Not as smooth as other Flash/Flex solutions, but the best that could achieve in LiveCycle Designer.
Suggested improvements are welcomed.
Sample form is available here: Assure Dynamics Moving objects in XFA form


 Stefan Cameron on Forms
Stefan Cameron on Forms



